こんばんは、YUNです。
先日、両親の経営している飲食店のホームページを作成したのですが、その際にLINEに貼り付けたurlからサイトにアクセスしたところ、スタイリングがうまく反映されてない事案が発生しました。
今回は問題の原因と対処法についてシェアしたいと思います。
解決方法はキャッシュの削除
「〇〇さんのiphoneではちゃんと表示されるのに、お母さんの携帯ではおかしくなってる!」と母親からの連絡を受けたので確認したところ、僕のLINEブラウザでも修正部分のcssが反映されていませんでした。
普段使っているwebブラウザーではちゃんと反映されているので、サーバーへのファイルのアップロードは正常に行われているはず。
ただ、LINEからサイトに飛ぶと反映されていない…
となると、LINEのキャッシュデータが悪さをしていると考えられます。
[quads id=4]
キャッシュデータの削除方法
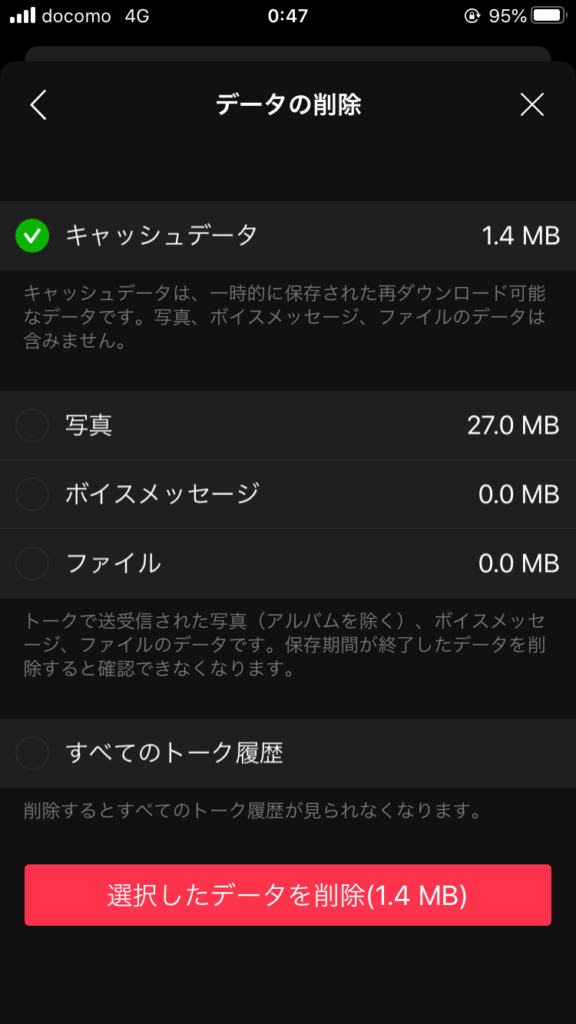
LINEを開いてホーム画面左上にある歯車アイコン(設定)→ トーク → データー削除 からキャッシュデータの削除が可能です。

キャッシュデータの項目にチェックを入れ、一番下の「選択したデータを削除」と書かれたボタンを押せば削除完了です。
キャッシュをクリアした後、LINEブラウザからサイトに移動してみると、無事にHPの更新が反映されていました。
まとめ
サイトやホームページのURLをみんなと共有するときにLINEの添付機能は便利でよく使われると思います。
今後クライアントに「LINEで見るとなんかサイトがバグってる…」と指摘を受けた際には、今回のことを頭の片隅にでも入れておこうと思います。